Membuat modal bootstrap dengan data dinamis. Pada postingan kali ini, Kita akan mencoba menampilkan sebuah data dengan modal bootstrap. Apa itu modal bootstrap? Modal bootstrap adalah sebuah kotak dialog yang biasa digunakan untuk melakukan konfirmasi atas suatu aksi yang dilakukan oleh pengguna.
Misalnya ketika akan menyimpan sebuah data yang telah di isi, di edit ataupun ketika akan menghapus sebuah data. Selain itu, modal bootstrap modal juga bisa digunakan untuk menampilkan sebuah data dan masih banyak lagi kegunaan lainnya.
 |
| Contoh modal bootstrap |
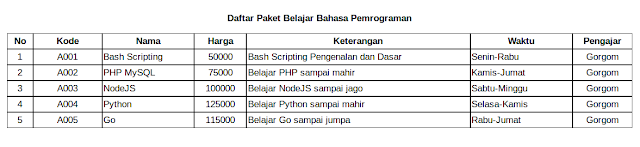
Baik tak panjang lebar, sekarang kita langsung saja praktekan. Anggaplah kita mempunyai sebuah tabel dengan data sebagai berikut.
Kita akan membuat tabel database dari data diatas, silahkan salin dan insert skrip
sql berikut ini.Persiapan Direktori
- Buat folder utama proyek, pada contoh ini namanya adalah "modal_dinamis".
- Buat 2 sub folder di dalam folder modal_dinamis, yaitu application dan assets.
- Buat 2 sub folder di dalam folder application, yaitu config dan view.
- Buat 2 sub folder di dalam folder assets, yaitu css dan js. Ini digunakan untuk menyimpan file-file eksternal css dan javascript. Atau bisa juga kita impor secara online namun pada tulisan ini Saya tidak menggunakan metode tersebut.
Buat file dengan nama
database.php dan simpan pada folder: application/config/database.php.Silahkan sesuaikan dengan database yang akan digunakan.
Menampilkan Tabel dari Database
Buat file dengan nama
index.php dan simpan pada folder utama proyek yaitu: modal_dinamis/index.php.Penjelasan untuk kode diatas tersedia pada baris komentar, jadi silahkan dibaca dan dipahami sendiri ya 😄.
Sekarang buka alamat http://localhost/modal_dinamis pada browser. Jika tidak ada kesalahan maka hasilnya seperti dibawah ini.
Jika kita klik pada button Detail akan muncul modal namun masih kosong datanya karena kita belum membuat file untuk menampilkannya.
Membuat File untuk Menampilkan Data pada Modal
Buat file baru dengan nama
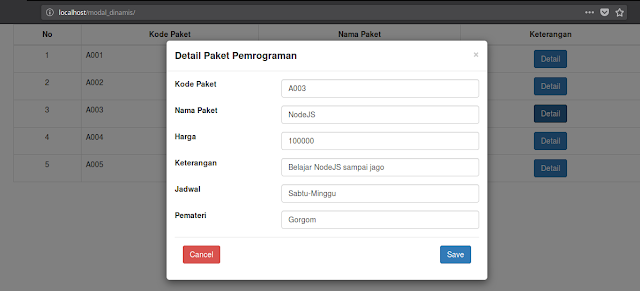
detail.php dan simpan pada folder: application/view/detail.php.Sekarang coba kita klik kembali pada button Detail, seharusnya modal sudah bisa tampil dengan sempurna.
Coba kita perhatikan file
application/view/detail.php. Pada form diatas, terdapat baris kode:<form method="post" action="./application/view/save.php">application/view/save.php untuk di eksekusi. Jadi file save.php tersebut-lah yang akan melakukan interaksi dengan database. Namun untuk hal ini akan kita bahas pada tulisan berikutnya. Sekarang cukup isikan baris kode berikut dan simpan pada folder: application/view/save.php. File ini hanya berisi alert seakan-akan kita telah berhasil melakukan perubahan terhadap database. Nah, demikian-lah postingan mengenai cara menampilkan modal bootstrap dengan data dinamis. Untuk file-file pendukung seperti css dan javascript silahkan rekan download sendiri ya 😁, atau jika ada yang menginginkan source code-nya secara lengkap silahkan tinggalkan komentar, nanti akan saya upload.
Terima kasih.






upload dong filenya gan
ReplyDeleteSiap, nanti sy upload
Deleteupload di mana.....
ReplyDeletegan ada yang case untuk delete datanya ndk?
ReplyDeleteAda gan nanti menyusul di artikel selanjutnya, masih belum sempat buat full blogging :D
Deletebutuh sourcecode bang
ReplyDeletebaru on lagi blogging, tar saya upload to github ya
DeleteGan, mohon upload
ReplyDeletebaru on lagi blogging, tar saya upload to github ya
DeleteSource code bisa dilihat di Github Saya: Modal dinamis PHP native
ReplyDeleteMohon Upload Gan
ReplyDeletedi komentar atas silahkan dicek link github saya
Deletehalo, saya sudah coba nih. tp untuk detailnya gak muncul informasinya, cuma pop up nya aja.. kira2 masalah dimananya ya?
ReplyDeleteterima kasih penjelasannya
ReplyDeleteSama-sama Om
Deletesaya mau tanya di index.php line 66 itu data('id') itu it merujuk kemana ya??
ReplyDeleteID dinamis / ID yang ada di databases
Deletewah mantap banget kak,suka banget sama tutorial php Mysqlnya membantu saya sekali dalam menyelesaikan tugas-tugas saya ,kakak ahli banget,makasih ya kak semoga semakin maju kedepannya Aaminn,oh ya perkenalkan nama saya VIVI SILVIRA dari STMIK ATMA LUHUR(https://www.atmaluhur.ac.id/)
ReplyDeleteAmin, terima kasih kembali
Deletegan ada case untuk nampilin gambar ke dalam modal pas klik button nggk ??
ReplyDeletejadi misal ada button "tampilkan gambar" terus pas di klik gambarnya muncul gitu nggk ??
saya nyoba gabisa bisa kwokwokwokw ...
sebelumnya thx untuk tutorialnya